1. Flutter Layout Challenge
Flutter Layout Challenge
Code
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
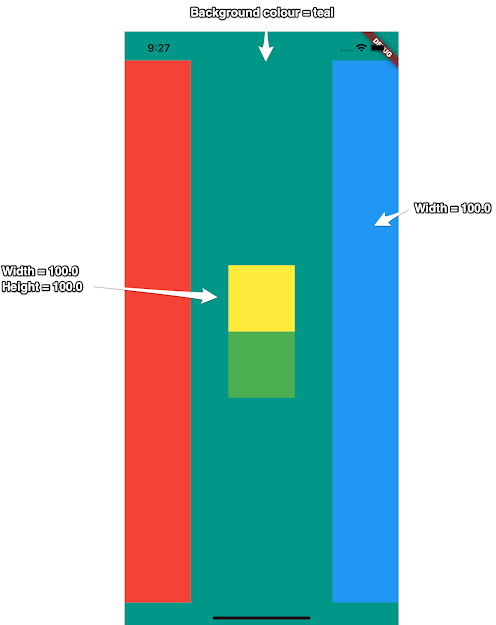
backgroundColor: Colors.teal,
body: SafeArea(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
height: double.infinity,
width: 100.0,
color: Colors.red,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 100.0,
width: 100.0,
color: Colors.yellow,
),
Container(
height: 100.0,
width: 100.0,
color: Colors.green,
),
],
),
Container(
height: double.infinity,
width: 100.0,
color: Colors.blue,
),
],
),
),
),
),
);
}



Comments
Post a Comment